HERO画像のキャッチコピーを瞬時に編集
ウェブサイトの魅力を引き立てるHERO画像。この記事では、手軽にキャッチコピーをカスタマイズできるプラグインの活用法を解説します。
コンパクトなキャッチコピー編集
プラグインでHERO画像のキャッチコピーを手軽に変更。コンパクトで効果的な表現を瞬時に実現しましょう。
訴求力アップ
読者の注意を引くキャッチコピーは、プラグインを使えば即座にアップデート可能。HERO画像を通じてサイトの訴求力を向上させます。
簡単なプラグインの導入
プラグインを利用したキャッチコピー編集は驚くほど簡単。ユーザーフレンドリーな方法で、ウェブサイトの印象を自在にコントロールしましょう。
hero-textフォルダをbl-pluginsにアップロードしてください。
管理画面のプラグインからHero textを有効化してください。

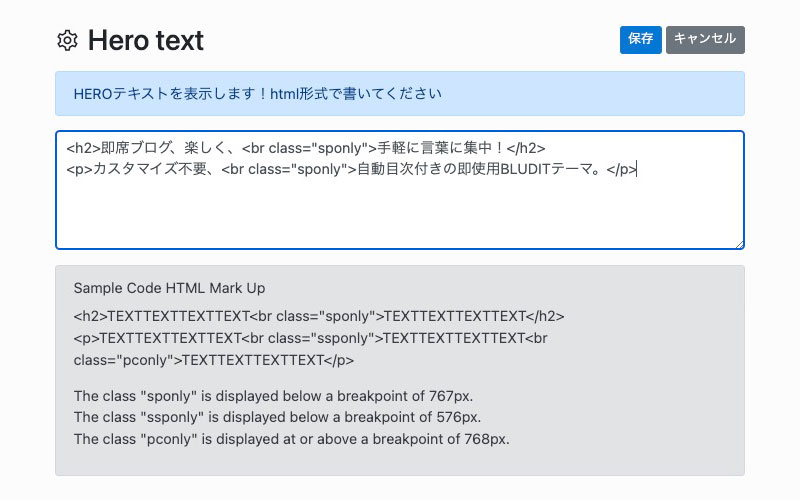
Hero textプラグインの設定からテキストをHTML形式で記述して保存してください。

効果的なデザイン変更
HERO画像に絶妙な言葉をプラグインで挿入。デザインへの手軽な介入で、訪問者に響く言葉を提供します。
ブレイクポイントの利点
CSSの.sponlyや.ssponlyといったクラスを使用することで、画面幅によって要素の表示・非表示を制御できます。例えば、.sponlyはスマートフォンの画面幅で表示され、.pconlyはパソコンの画面幅で非表示になります。これにより、異なるデバイスに合わせた最適な表示が可能になり、ユーザーエクスペリエンスを向上させます。
異なるデバイスでの最適な表示と、特定のセクションでの個性的なデザインを同時に実現できる方法
これらの要素を組み合わせることで、スマートフォンや他のデバイスに最適な表示を実現しつつ、特定のセクションに独自のデザインやテキストを加えることができます。例えば、.sponlyを使用してスマートフォン向けに特定のセクションを強調し、同時にプラグインを活用してそのセクションにユニークなテキストを挿入することができます。
この手法により、ウェブサイトは見込み客に深い印象を残すことができます。デザインの柔軟性と独自のアプローチを組み合わせ、ウェブサイトの魅力を最大限に引き出してみましょう。
See the Pen Untitled by 5oji (@udagawa) on CodePen.
 NEBULA
NEBULA